【完全版】AFFINGER(アフィンガー)のSEO設定!プロの設定画面を大公開

Affingerでサイトを運営している人に多いSEOの悩み、
 SEO初心者
SEO初心者Affinger複雑過ぎ!どうすればSEOで順位上げられるの?



Affingerは正しい設定をしないと、SEO効果が最大化されないので注意が必要です!
Affingerは、プラグインなしでSEO対策ができる独自の機能や、表示速度や高速化機能も優れています。このページでは、AffingerのSEO設定の方法を、SEOのプロが詳しく解説します。
- SEOに強いWordpressをさらに強くできる
- SEOに強いAffingerを最強にできる
- 設定箇所が多いAffingerのSEO設定全てが分かる
- AffingerのSEO設定を正しく行ないたい方
- Affingerを導入したものの複雑でよく分からない方
- SEOに強いWordpressテーマを探している方
AffingerのSEO設定 概要
Affingerはデフォルト状態でも卓越したSEO性能を見せますが、それでも基本的なSEO設定が必要です。
この記事では、以下の項目に沿ってAffingerのSEO設定を解説します。



以下の通りAffingerの管理画面に沿って解説します!
AFFINGER管理>「全体設定」
「全体設定」は非常に多くの設定項目が存在します。
ここで挙げた項目は、どれもSEOに大きな影響を与えるものです。リンクに関する設定はGoogleクローラーの回遊性を高め、フォントや画像関連の設定は、表示速度に関連します。



設定箇所が多いけど、どれも重要!
サイト全体のレイアウト一括設定
- 「スマホのサイドバーを非表示にする」
↑ 1. 非表示にしない(理由:内部リンク)
サムネイル画像設定
記事一覧
ブログカード・埋め込みURL
- 「サムネイル画像を表示しない」
↑ 4. 非表示にしない(理由:UX)
スライド・カード型 サムネイル画像の縦横比
- 「フルサイズ画像を読み込む」
↑ 5. フルサイズ表示にしない(理由:表示速度)
抜粋設定
- 「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」
↑ 6. 非表示にしない(理由:コンテンツSEO) - 「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」
↑ 7. 非表示にしない(理由:コンテンツSEO) - スマホ(960px未満)閲覧時でも「記事一覧・カテゴリー記事一覧」の抜粋を表示する
↑ 8. できれば表示する(理由:コンテンツSEO) - スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する
↑ 9. できれば表示する(理由:コンテンツSEO)
フォントの種類
- Googleフォントに「display=swap」を付与(表示速度改善)
↑ 10. チェックを入れる(理由:表示速度)
記事タイトル・見出し(h2~3)・ウィジェットボタンなど
- 「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」
↑ 11. できれば「使用しない 」が理想的(理由:表示速度) - 「追加の反映範囲」
↑ 12. チェックを入れる箇所は必要最低限にする(理由:表示速度)
Googleフォント反映箇所
- 「Googleフォント反映箇所」
↑ 13. チェックを入れる箇所は必要最低限にする(理由:表示速度)
AFFINGER管理>「メニュー」
「メニュー」の設定は、主にGoogleクローラーの回遊性を高めるために必要なSEO施策です。



サイトのデザインや好みもあるから任意でOK!
AFFINGER管理>「ヘッダー」
「ヘッダー」の設定も、サイトのデザインや好みで多くの選択肢があります。その一方で、SEO的には全ページのファーストビューに表示される非常に大切な部分です。



可能な限り、下記のような設定がオススメです。
ヘッダーナビゲーション
PC・スマホ共通
- 「TOPページのh1タグをサイト名に変更する」
↑ 1. キャッチフレーズにキーワードがある限りどちらでもOK(理由:コンテンツSEO) - 「トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示」
↑ 2. 非表示にしない(理由:コンテンツSEO)
スマホ(タブレット含む)のみ
- 「 ヘッダー(headerエリア)を表示しない」
↑ 3. 非表示にしない(理由:コンテンツSEO) - 「 ヘッダーにサイト名(またはロゴ)を表示しない」
↑ 4. 非表示にしない(理由:コンテンツSEO) - 「 ヘッダーにキャッチフレーズを表示しない」
↑ 5. 非表示にしない(理由:コンテンツSEO)
PCのみ
- 「ヘッダー(headerエリア)を表示しない」
↑ 6. 非表示にしない(理由:コンテンツSEO) - 「ヘッダーにサイト名(またはロゴ)を表示しない」
↑ 7. 非表示にしない(理由:コンテンツSEO) - 「ヘッダー(及びフッター)にキャッチフレーズを表示しない」
↑ 8. 非表示にしない(理由:コンテンツSEO)
ヘッダー画像エリア
スライドショー設定
- 「ヘッダー画像をスライドショーで表示する」
↑ 9. 重くなりやすいので必要最低限にする(理由:表示速度)
記事スライドショー設定
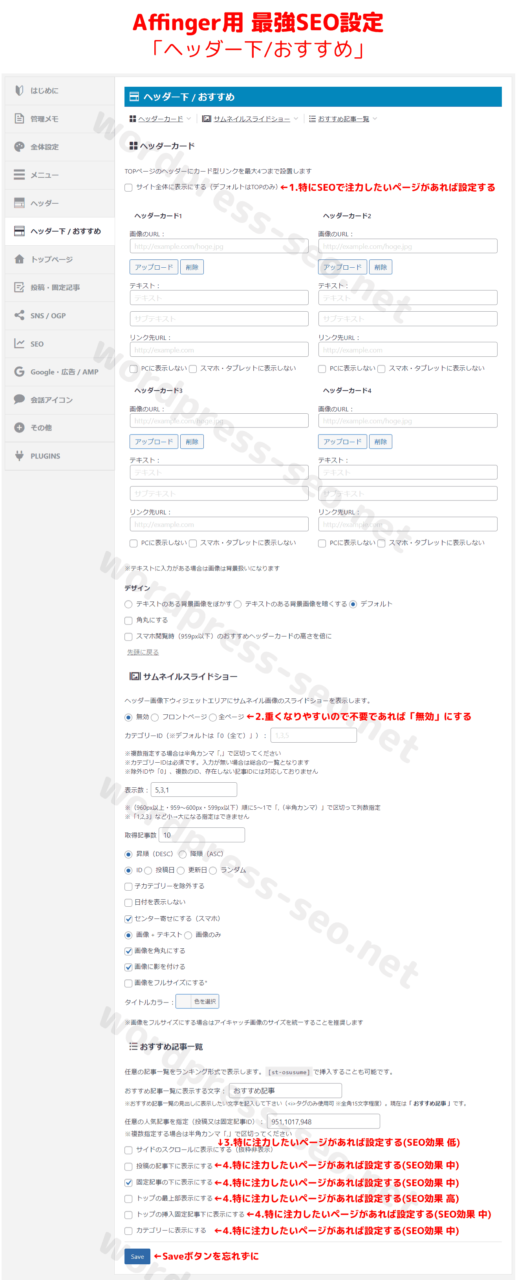
AFFINGER管理>「ヘッダー下/おすすめ」
「ヘッダー下/おすすめ」は、Affinger独自の設定箇所です。イチオシ記事へのリンクを設置できるので、SEO的には内部リンクの評価が高まりやすい部分です。



SEO的には付加的な設定箇所なので、注力ページがある場合は設定しておくと良いでしょう。
ヘッダーカード
- 「サイト全体に表示にする」
↑ 1. 特にSEOで注力したいページがあれば設定する(理由:内部リンク)
サムネイルスライドショー
- 「ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します」
↑ 2. 重くなりやすいので不要であれば「無効」にする(理由:表示速度)
おすすめ記事一覧
- 「サイドのスクロールに表示にする」
↑ 3. 特に注力したいページがあれば設定する(SEO効果 低)(理由:内部リンク) - 「投稿の記事下に表示にする」
↑ 4. 特に注力したいページがあれば設定する(SEO効果 中)(理由:内部リンク) - 「固定記事の下に表示にする」
↑ 5. 特に注力したいページがあれば設定する(SEO効果 中)(理由:内部リンク) - 「トップの最上部表示にする」
↑ 6. 特に注力したいページがあれば設定する(SEO効果 高)(理由:内部リンク) - 「トップの挿入固定記事下に表示にする」
↑ 7. 特に注力したいページがあれば設定する(SEO効果 中)(理由:内部リンク) - 「カテゴリーに表示にする」
↑ 8. 特に注力したいページがあれば設定する(SEO効果 中)(理由:内部リンク)
AFFINGER管理>「トップページ」
「トップページ」での設定は、新着記事表示=Googleクローラーの回遊性を高めることと、動画背景=表示速度低下の回避などになります。



トップページは特にGoogleクローラーが頻繁に訪れるページですから、ここに新着記事を表示しておくとインデックスされる確率が高まります
AFFINGER管理>「投稿・固定記事」
「投稿・固定記事」は、個別のページのSEO設定に関わる重要な項目が多い箇所です。



記事の信頼性など、E-E-A-Tという評価指標に重要な役割を果たすのが、著者情報です!
カテゴリ・タグ
- 「投稿ページ記事下のタグ・カテゴリリンクを非表示にする」
↑ 非表示にしない(理由:内部リンク) - 「記事一覧・関連記事一覧などにカテゴリを表示する」
↑ 表示する(理由:内部リンク) - 「記事一覧のタグを非表示にする」
↑ 非表示にしない(理由:内部リンク)
投稿日(更新日)
- 「記事一覧・関連記事一覧の投稿日(更新日)を非表示にする」
↑ 非表示にしない(理由:コンテンツSEO)
固定ページ
- 「固定ページに「投稿日」「更新日」を表示しない」
↑ 非表示にしない(理由:コンテンツSEO) - 「固定ページのタイトルを非表示」
↑ 非表示にしない(理由:コンテンツSEO) - 「固定ページに子ページへのリンクを表示」
↑ できる限り表示する(理由:内部リンク)
その他
- 「パンクズを非表示にする(※display:none処理)」
↑ 非表示にしない(理由:内部リンク) - 「前と次のページリンクを非表示にする(※display:none処理)」
↑ 非表示にしない(理由:内部リンク)
この記事を書いた人
- 『「この記事を書いた人」を有効化する』
↑ 有効化する(理由:E-E-A-T) - 「記事上にライター情報を表示する」
↑ 表示する(理由:E-E-A-T) - 『「この記事を書いた人」及び「ライター情報」を固定ページでも表示する』
↑ 表示する(理由:E-E-A-T) - 「著者情報(hentry:author)を表示する」
↑ 表示する(理由:E-E-A-T)
関連記事一覧
- 「投稿の関連記事を非表示にする」
↑ できる限り非表示にしない(理由:内部リンク)
AFFINGER管理>「SNS/OGP」
SNSは、SEOに間接的な効果を発揮します。SNSに投稿すればするほどSEO評価が高まるわけでは有りませんが、多くの人の目に触れることによって、あなたの記事の認知度が高まり、被リンクを得られやすくなります。



SNSボタンは表示速度が低下するデメリットの割にあまり利用されないので、SEO的には必要無いと考えます。
SNS設定
- 「投稿ページの上にSNSボタンを表示する」
↑ 1.極力、上に表示しない(理由:表示速度) - 「投稿ページのSNSボタンを非表示にする」
↑ 2.必要なければ非表示にしておく方が良い(理由:表示速度) - 「固定ページの記事下にSNSボタンを表示する」
↑ 3.必要なければ非表示にしておく方が良い(理由:表示速度) - 「固定ページの上にSNSボタンを表示する」
↑ 4.極力、上に表示しない(理由:表示速度) - 「トップページ下のSNSボタンを非表示にする」
↑ 5.必要なければ非表示にしておく方が良い(理由:表示速度)
OGP設定
- 「Facebook AppID」
↑ 6.アカウントがあれば入力する(理由:外的要因)
旧Twitter設定
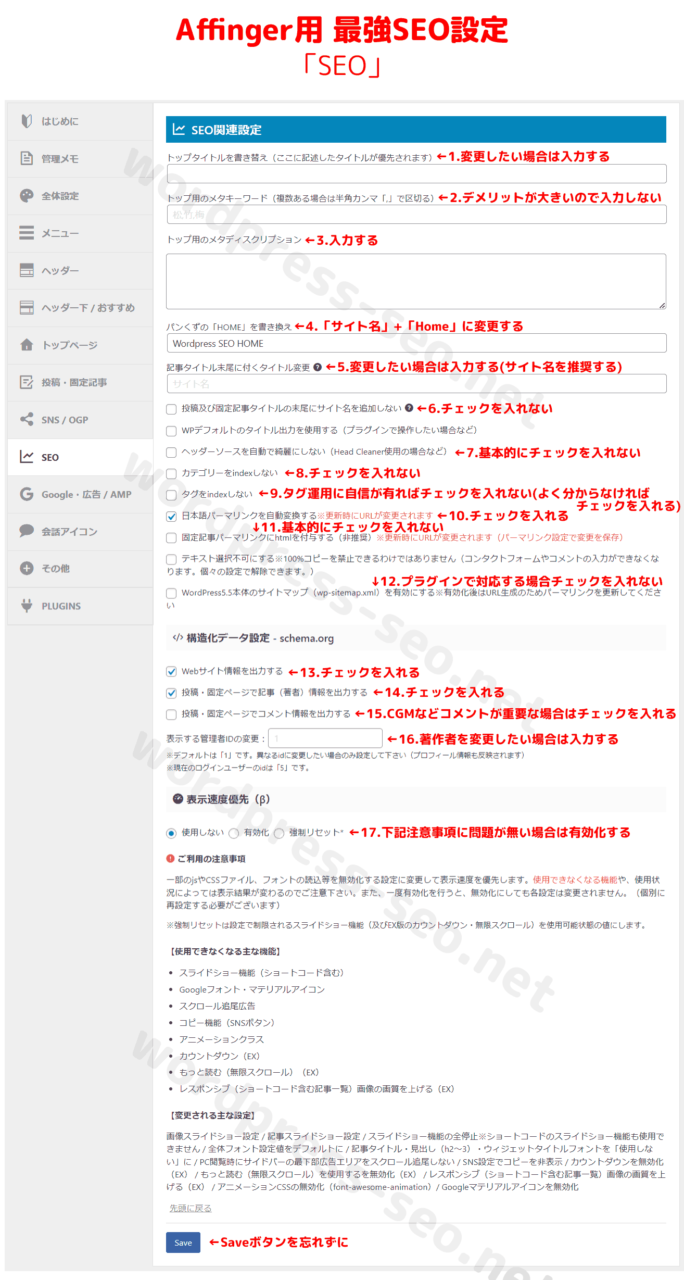
AFFINGER管理>「SEO」
AffingerのSEO設定のド本命!かと思いきや、実はあまり重要ではない設定の方が多いです。



しかしながら、唯一構造化データ設定は超重要なのです!
SEO関連設定
- 「トップタイトルを書き替え」
↑ 1.変更したい場合は入力する(理由:コンテンツSEO) - 「トップ用のメタキーワード」
↑ 2.デメリットが大きいので入力しない(理由:コンテンツSEO) - 「トップ用のメタディスクリプション」
↑ 3.入力する(理由:コンテンツSEO) - 「パンくずの「HOME」を書き換え」
↑ 4.「サイト名」+「Home」に変更する(理由:内部リンク) - 「記事タイトル末尾に付くタイトル変更」
↑ 5.変更したい場合は入力する(サイト名を推奨する)(理由:コンテンツSEO) - 「投稿及び固定記事タイトルの末尾にサイト名を追加しない」
↑ 6.チェックを入れない(理由:コンテンツSEO) - 「ヘッダーソースを自動で綺麗にしない」
↑ 7.基本的にチェックを入れない(理由:テクニカルSEO) - 「カテゴリーをindexしない」
↑ 8.チェックを入れない(理由:テクニカルSEO) - 「タグをindexしない」
↑ 9.タグ運用に自信が有ればチェックを入れない(よく分からなければチェックを入れる)(理由:テクニカルSEO) - 「日本語パーマリンクを自動変換する」
↑ 10.チェックを入れる(理由:テクニカルSEO) - 「固定記事パーマリンクにhtmlを付与する」
↑ 11.基本的にチェックを入れない(理由:テクニカルSEO) - 「WordPress5.5本体のサイトマップ(wp-sitemap.xml)を有効にする」
↑ 12.プラグインで対応する場合チェックを入れない(理由:Google関連)
構造化データ設定
- 「Webサイト情報を出力する」
↑ 13.チェックを入れる(理由:Google関連) - 「投稿・固定ページで記事(著者)情報を出力する」
↑ 14.チェックを入れる(理由:E-E-A-T) - 「投稿・固定ページでコメント情報を出力する」
↑ 15.CGMなどコメントが重要な場合はチェックを入れる(理由:コンテンツSEO) - 「表示する管理者IDの変更」
↑ 16.著作者を変更したい場合は入力する(理由:E-E-A-T)
表示速度優先
- 「有効化」
↑ 17.下記注意事項に問題が無い場合は有効化する(理由:表示速度)
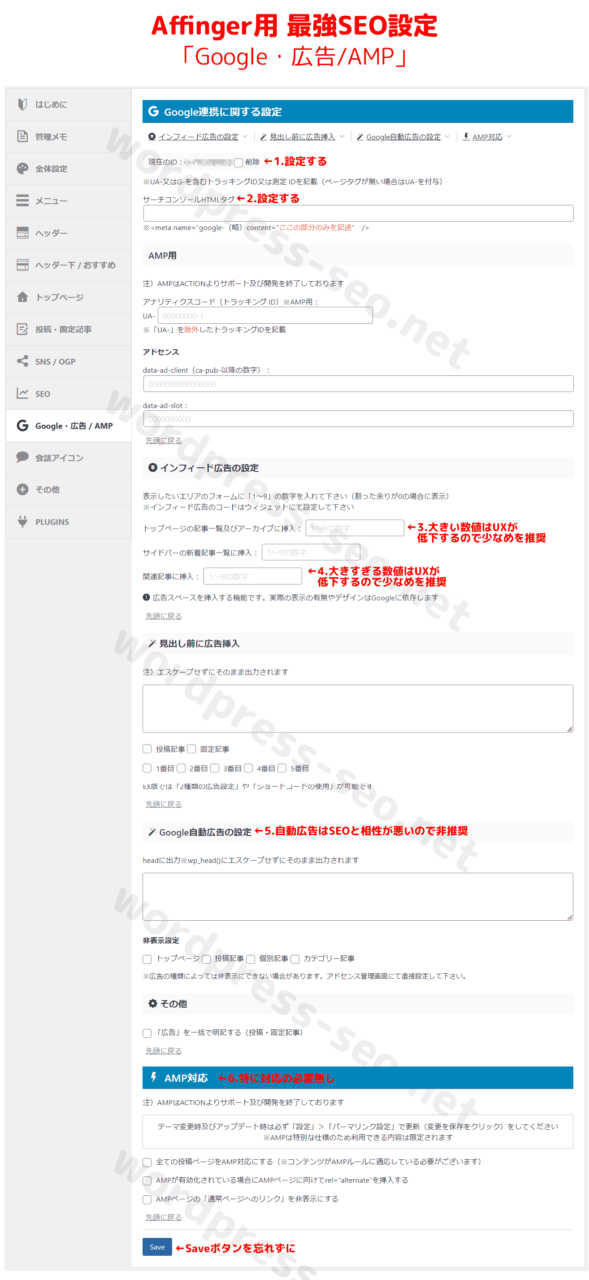
AFFINGER管理>「Google・広告/AMP」
広告は端的に言えばSEOにとってマイナス要素です。



収入によるプラス面とUX低下によるマイナス面を考慮して判断してください。それでもトップページの自動広告だけは避けてください。
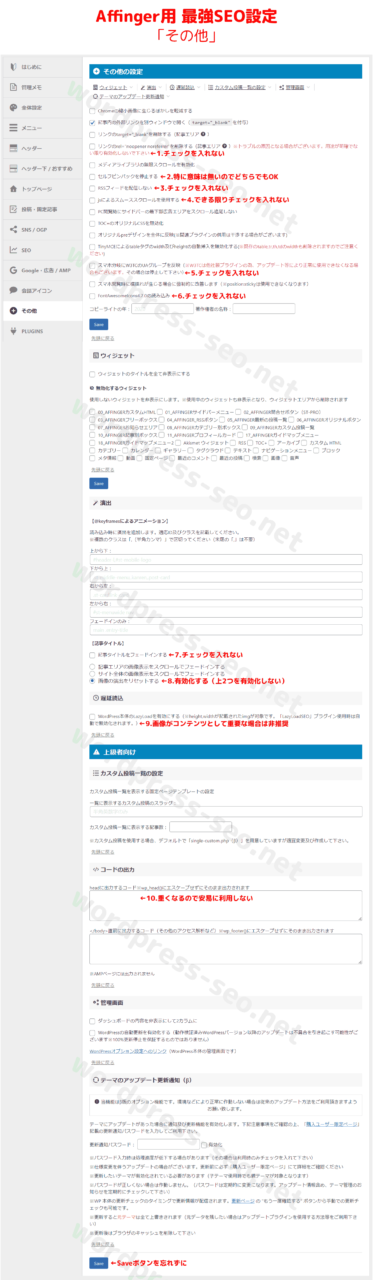
AFFINGER管理>「その他」
「その他」の設定は、表示速度に関わるものが多く存在します。



個人ブログでは、不用意にエフェクトを多用しがちですがシンプルが一番です!
その他の設定
- 「リンクのrel=”noopener noreferrer”を削除する」
↑ 1.チェックを入れない - 「セルフピンバックを停止する」
↑ 2.特に意味は無いのでどちらでもOK - 「RSSフィードを配信しない」
↑ 3.チェックを入れない(理由:Google関連) - 「jsによるスムーススクロールを使用する」
↑ 4.できる限りチェックを入れない(理由:表示速度) - 「スマホ分岐にW3TCのUAグループを反映」
↑ 5.チェックを入れない - 「FontAwesomeIcons4.7.0の読み込み」
↑ 6.チェックを入れない(理由:表示速度)
演出
遅延読込
- 「WordPress本体のLazyLoadを有効にする」
↑ 9.画像がコンテンツとして重要な場合は非推奨(理由:表示速度)
コードの出力
- 「headに出力するコード」
↑ 10.重くなるので安易に利用しない(理由:表示速度)
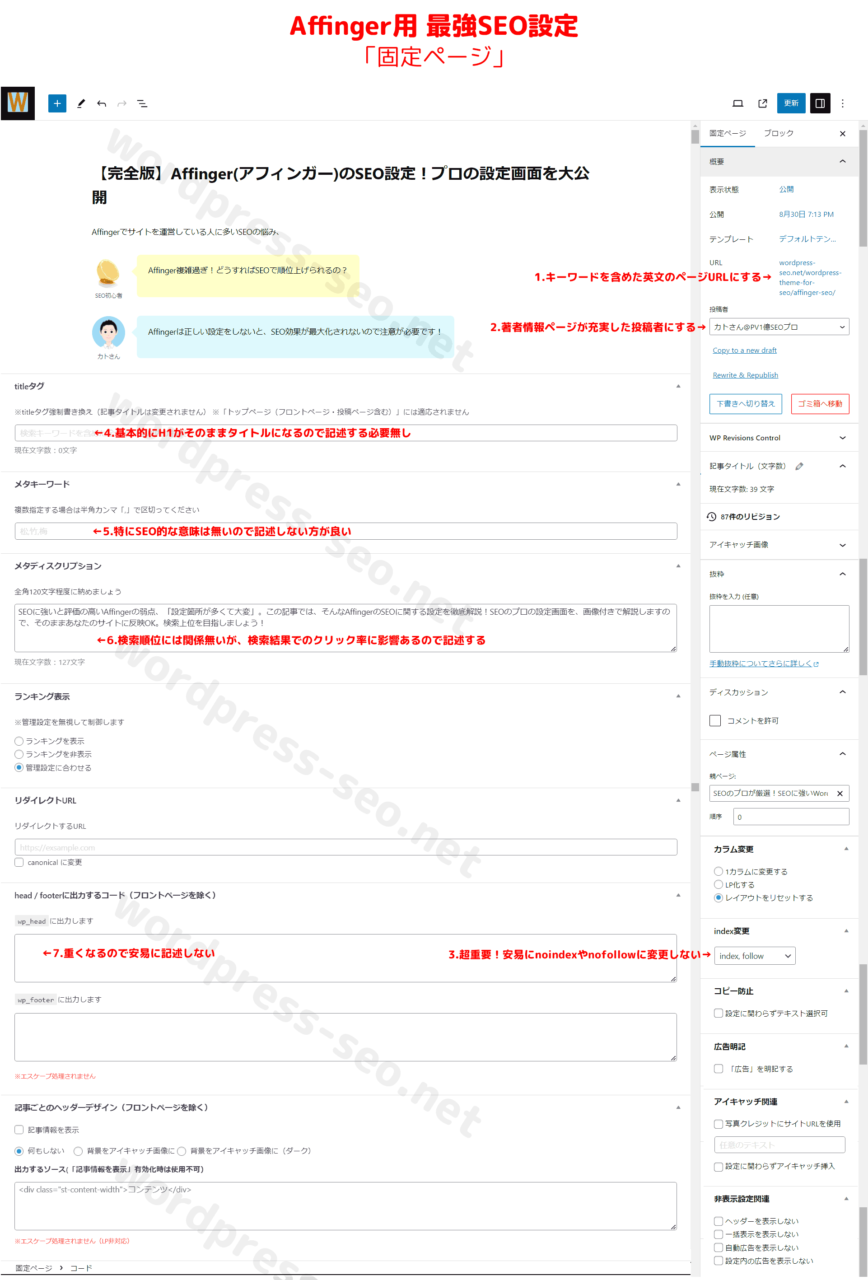
「投稿・固定ページ」におけるSEO設定
次に、各個別の投稿・固定ページでのSEO設定です。



コツさえつかめば、特に難しい部分はありません!
「投稿・固定ページ」編集画面
- 「URL」
↑ 1.キーワードを含めた英文のページURLにする(理由:テクニカルSEO) - 「投稿者」
↑ 2.著者情報ページが充実した投稿者にする(理由:E-E-A-T) - 「index変更」
↑ 3.超重要!安易にnoindexやnofollowに変更しない(理由:テクニカルSEO) - 「titleタグ」
↑ 4.基本的にH1がそのままタイトルになるので記述する必要無し(理由:コンテンツSEO) - 「メタキーワード」
↑ 5.特にSEO的な意味は無いので記述しない方が良い(理由:コンテンツSEO) - 「メタディスクリプション」
↑ 6.検索順位には関係無いが、検索結果でのクリック率に影響あるので記述する(理由:コンテンツSEO) - 「head / footerに出力するコード」
↑ 7.重くなるので安易に記述しない(理由:表示速度)
まとめ
このページでは、AffingerのSEO設定について、以下の内容を紹介しました。
- AffingerでできるSEO設定の種類:トップページのSEO設定、投稿ページのSEO設定、Google Search Consoleとの連携
- トップページのSEO設定の方法:SEO用のタイトル・キーワード・説明文を入力する方法
- 投稿ページのSEO設定の方法:SEO用のタイトル・キーワード・説明文を入力する方法
- Google Search Consoleとの連携方法:プロパティーとサイトマップの追加、サイト認証コードの取得と貼り付けの方法
Affingerは、ワードプレスでSEO設定をするならおすすめのテーマです。Affingerを使って、ビジネスのSEO的な成功を目指しましょう。このページがあなたの参考になれば幸いです。