EWWW Image OptimizerのSEO設定

 SEO初心者
SEO初心者SEOでは画像の表示速度を改善すると良いって聞いたんだけど?



はい、その通りです!速度改善に画像関係の設定は非常に重要です
WordPressでサイトを運営するなら、画像の最適化は必須です。画像を軽くすることで、サイトの速度やSEOに好影響を与えます。そこでおすすめなのが、EWWW Image Optimizerというプラグインです。この記事では、EWWW Image Optimizerの概要やインストール・設定・使い方・注意点を解説します。
この記事ではSEOに必要なプラグイン「EWWW Image Optimizerを紹介し、インストール方法や設定をSEOのプロが詳しく解説します。
- 画像の表示速度を改善できる
- 初心者でも画像に関するSEOができるようになる
- つまり、あなたのサイトを検索結果上位に表示できる
- SEO初心者
- SEOに興味はあるけど難しそうで手を出せない方
- 画像周りのSEOを対策したい方
EWWW Image Optimizerとは?
WordPressでサイトを運営するなら、画像の最適化は欠かせません。画像はサイトの見た目や印象を決める重要な要素ですが、同時にサイトの速度やSEOにも大きな影響を与えます。画像が重すぎると、サイトの表示が遅くなり、ユーザーの離脱率やバウンス率が上がります。また、Googleもサイトの速度を評価する要素の一つとしています。つまり、画像を軽くすることは、サイトのパフォーマンスやランキングを向上させることにつながります。
では、画像を軽くするにはどうすればいいでしょうか?一つの方法は、画像を圧縮することです。画像を圧縮すると、画像の容量が小さくなり、サイトの表示速度が高速化されます。しかし、画像を圧縮するには、専門的な知識やソフトウェアが必要ですし、手間もかかります。そこでおすすめなのが、EWWW Image Optimizerというプラグインです。
カトさんが運営するサイトでは、必ず入れているプラグインです!
EWWW Image Optimizerの特徴
EWWW Image Optimizerは、WordPressで画像を圧縮して表示速度を高速化するプラグインです。EWWW Image Optimizerは、以下のような特徴を持っています。
- 新しくアップロードする画像を自動でWebPに変換してくれる
- 過去の画像も一括でWebPに変換できる
- 自動的に対応ブラウザでWebP配信をしてくれる
EWWW Image Optimizerのメリット
EWWW Image Optimizerを使うことで得られるメリットは、以下の通りです。
- サイトの表示速度が向上し、ユーザー体験やSEOに好影響を与える
- WebPフォーマットに変換することで、さらに高品質で軽量な画像を提供できる
- プラグインのインストールと設定が簡単で、初心者でも使いやすい
以上がEWWW Image Optimizerとは?という章の内容です。この章では、EWWW Image Optimizerというプラグインの概要とメリットを紹介しました。次の章では、EWWW Image Optimizerのインストールと設定方法について解説します。
WebPとは
WebP(ウェッピー)とは、Googleが開発した静止画像フォーマットのことです。WEBPは、画質の劣化を最小限に抑えながら、画像サイズを軽くすることを目的としています。透過処理やアニメーション対応も可能なため、既存の画像フォーマットのいいとこ取りをしたような画像フォーマットと言えます。
WebPは、2010年に仕様が公表され、オープンソースの各種ツールと共に提供が開始されました。しかし、当初は対応するブラウザが少なく、普及が進みませんでした。しかし、近年ではChromeやFirefoxなどの主要なブラウザが対応し、iOSやmacOSのSafariも2020年に対応しました。これにより、WEBPの利用はどんどん増えていくことが予想されます。
WebPを使うメリットは、サイトの表示速度が向上し、ユーザー体験やSEOに好影響を与えることです。また、WEBPはJPEGやPNGやGIFなどの他の画像フォーマットと比べても、色数や品質や圧縮率などで優れていることが多いです。そのため、WEBPは次世代の画像フォーマットとして注目されています。
EWWW Image OptimizerでWebP化が失敗する場合



カトさんの環境でもこの問題が発生しました!Xserverの高速化設定と競合するようです。
WebP化しようとするとエラーが出る


上記画像のように
「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」
と表示が出た場合の対処方法がこちらです↓
Xserverであれば、以下の画像のようにXアクセラレータをOFFにする


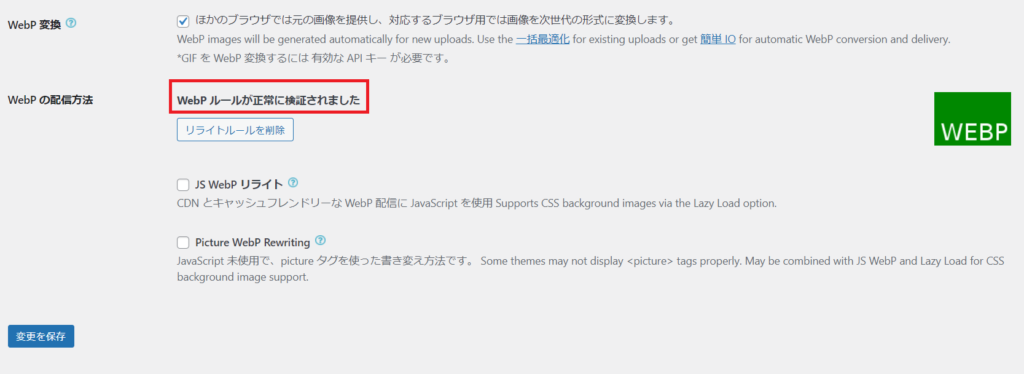
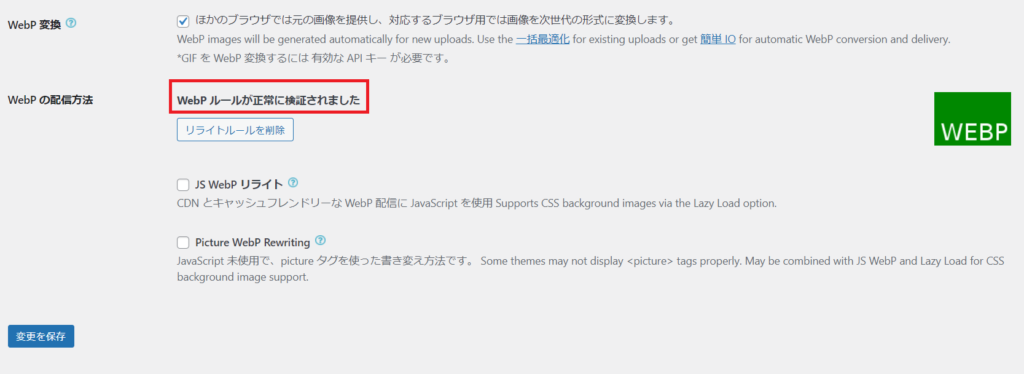
すると、プラグインの画面の表示が以下のように「WebP ルールが正常に検証されました」と、変化する。


EWWW Image Optimizerのインストールと設定方法
EWWW Image Optimizerは、WordPressのプラグインディレクトリから簡単にインストールできます。また、基本設定やWebP変換設定もわかりやすい画面で行えます。ここでは、EWWW Image Optimizerのインストールと設定方法を解説します。
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストール方法は、以下の通りです。
- ダッシュボードから「プラグイン」→「新規追加」をクリックします
- 検索ボックスに「EWWW Image Optimizer」と入力して検索します
- 検索結果の中から「EWWW Image Optimizer」というプラグインを見つけて、「今すぐインストール」をクリックします
- インストールが完了したら、「有効化」をクリックします
以上で、EWWW Image Optimizerのインストールは完了です。
EWWW Image Optimizerの基本設定方法
EWWW Image Optimizerの基本設定では、画像の圧縮率やリサイズやメタデータの削除などを行えます。基本設定方法は、以下の通りです。
- ダッシュボードから「メディア」→「EWWW Image Optimizer」をクリックします
- 「Basic Settings」タブを開きます
- 以下の項目をチェックしておきましょう
- Remove metadata:画像に含まれる撮影条件や位置情報などを削除します
- Resize Images:画像の幅や高さを指定したサイズに調整します
- Disable conversion links:画像の拡張子が勝手に変更されることを防ぎます
- 「Save Changes」をクリックして設定を保存します
以上で、EWWW Image Optimizerの基本設定は完了です。
EWWW Image OptimizerのWebP変換設定方法
EWWW Image Optimizerでは、画像をWebPという高圧縮率のフォーマットに変換できます。WebP変換設定では、以下の項目をチェックしておきましょう。
- ダッシュボードから「メディア」→「EWWW Image Optimizer」をクリックします
- 「WebP Settings」タブを開きます
- 以下の項目をチェックしておきましょう
- WebP conversion:画像をWebPに変換します
- .htaccess configuration:サーバーにある.htaccessファイルにコードを追加します。これにより、ブラウザがWebPに対応している場合はWebP画像を表示し、対応していない場合は元の画像を表示します
- 「Save Changes」をクリックして設定を保存します
以上で、EWWW Image OptimizerのWebP変換設定は完了です。
以上がEWWW Image Optimizerのインストールと設定方法という章の内容です。この章では、EWWW Image Optimizerのインストールと設定方法を解説しました。次の章では、EWWW Image Optimizerの使い方と注意点について紹介します。
EWWW Image Optimizerの使い方と注意点
EWWW Image Optimizerは、インストールと設定をするだけで、画像の圧縮とWebP変換を自動で行ってくれます。しかし、一部の操作や注意点がありますので、ここではそれらを紹介します。
EWWW Image Optimizerで新しくアップロードする画像を圧縮する方法
EWWW Image Optimizerは、新しくアップロードする画像を自動的に圧縮してくれます。メディアライブラリから画像をアップロードすると、圧縮率やサイズの変化が表示されます。また、WebP変換設定をしていれば、WebP画像も生成されます。
EWWW Image Optimizerで過去にアップロードした画像を圧縮する方法
EWWW Image Optimizerは、過去にアップロードした画像も一括で圧縮できます。ダッシュボードから「メディア」→「Bulk Optimize」をクリックして、「Start optimizing」をクリックします。画像の数によっては時間がかかる場合がありますが、途中で中断することもできます。
EWWW Image Optimizerの注意点
EWWW Image Optimizerを使う際には、以下の点に注意してください。
画像のバックアップをとっておく
画像の圧縮や変換は元に戻せない場合があります。万が一画質が劣化したり、画像が表示されなくなったりした場合に備えて、バックアップをとっておきましょう。
画像の品質とサイズのバランスを考える
画像の圧縮率やリサイズの設定は、画像の品質とサイズのバランスに影響します。高品質な画像を求める場合は、圧縮率やリサイズの設定を低くする必要がありますが、その分サイズが大きくなります。逆に、サイズを小さくする場合は、圧縮率やリサイズの設定を高くする必要がありますが、その分品質が低下します。自分のサイトの目的やテーマに合わせて、最適な設定を見つけましょう。
WebP変換設定後に.htaccessファイルを編集する
WebP変換設定後には、サーバーにある.htaccessファイルにコードを追加する必要があります。この操作は少し難しいかもしれませんが、正しく行えばWebP画像を表示できるようになります。
以上がEWWW Image Optimizerの使い方と注意点という章の内容です。この章では、EWWW Image Optimizerの使い方と注意点を紹介しました。最後の章では、まとめとしてEWWW Image Optimizerの概要とメリットを再確認します。
まとめ
このページでは、EWWW Image OptimizerというWordPressにおすすめのSEOに役立つプラグインについて紹介しました。EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するだけでなく、WebPという次世代フォーマットに変換することもできます。インストールと設定方法も簡単なので、ぜひ試してみてください。
EWWW Image Optimizerを使うメリットは、以下の通りです。
- サイトの表示速度が向上し、ユーザー体験やSEOに好影響を与える
- 画像の管理が簡単になり、ディスクスペースやバックアップ時間を節約できる
- WebPフォーマットに変換することで、さらに高品質で軽量な画像を提供できる
- プラグインのインストールと設定が簡単で、初心者でも使いやすい
以上で、EWWW Image Optimizerの紹介は終わります。このプラグインを使って、あなたのサイトをより速く、より美しくしましょう!



