ページネーション
ページネーションは、多くのコンテンツを持つウェブサイトの利便性を高めるための重要な要素です。
しかし、その実装方法によってはSEOへの影響も大きく変わる可能性があります。この記事では、ページネーションとSEOの関連性と、その最適な実装方法について詳しく解説します。
| SEO影響度 | 導入し易さ | 重要度 |
|---|---|---|
| ★★☆☆☆ | ★★☆☆☆ | ★★★☆☆ |
ページネーションの基本
ページネーションの役割と、ウェブサイトにおけるその重要性について深く探ります。
何故ページネーションは必要か
ウェブサイトの情報量が増えると、一つのページに全てのコンテンツを表示することは困難になります。
ページネーションは、この大量のコンテンツを効率的に整理・表示するための手法として広く採用されています。
それにより、ユーザーは迅速に情報を探し出し、閲覧することができるようになります。
ページネーションの種類
ページネーションにはいくつかの種類が存在します。最も一般的なのは、ページ番号に基づくものであり、ユーザーは具体的なページ番号をクリックしてコンテンツを閲覧します。
また、無限スクロールという方法もあり、ユーザーがページの最下部に到達すると次のコンテンツが自動的に読み込まれる方式です。
それぞれの方法には、利点と欠点が存在し、ウェブサイトの目的や内容に応じて適切な方法を選択する必要があります。
SEOとページネーション
ページネーションは、検索エンジン最適化にも直接的な影響を与える要素です。
クローラビリティ
クローラビリティとは、検索エンジンのクローラーがウェブページを探索し、内容を把握するリソースを指す概念です。
ページネーションを行う際、連続するページが適切にリンクされていないと、クローラーが次のページへのアクセスできず、情報が適切にインデックスされない可能性が高まります。
そのため、ページネーションの各ページは、互いに適切にリンクすることがクローラビリティを確保する上で極めて重要です。
インデックスの問題
ページネーションを誤って実装すると、検索エンジンがサイトを適切にインデックスできない場合があります。
例えば、同じコンテンツが複数のページに表示される場合、検索エンジンはこれを重複コンテンツとして認識する可能性があります。
また、データベース型コンテンツなど、ページネーションによってコンテンツが膨大なページに分割されると、検索エンジンが全てのページをクロールできないリスクも考えられます。
リンクジュースの分散
ページネーションは、サイト内のリンク価値、通常「リンクジュース」として知られるものの分散にも影響を与えます。
各ページに均等にリンク価値が分散されると、重要なページの検索順位が低下する可能性があります。
これを避けるためには、ページネーションの実装方法を適切に選択し、リンク価値の分散を最小限に抑える必要があります。
ページネーションのベストプラクティス
ページネーションを効果的に実装するためのベストプラクティスと、その詳細な方法について解説します。
ページ数が少ない場合
個人サイトやブログ、コーポレートサイトなどの小規模サイト(数百ページ以下)では、あまり気にする必要はありません。
- index
- follow
- 自己参照canonical
ページ数が多い場合
メディアサイトや小さめのEC、データベース型サイトなど、中規模以上のサイト(数千~数万ページ以下)では、ページネーションの取り扱いに注意が必要です。
- index
- follow
- 1ページ目にcanonical
大規模サイトの場合
大型ECや不動産サイト、全国規模のポータルサイトなど、大規模サイト(数万~数百万ページ以上)では、クロールバジェット、インデックスについて、他の規模とは比べ物にならないほど慎重にページネーションを取り扱います。
- noindex
- nofollow
- canonical無し
rel=”next” と rel=”prev”
以前は、これらの属性をリンクに追加することで、連続するページ群として検索エンジンに伝えることができましたが。この方法は、Googleからサポートの終了が発表されました。
コンテンツの重複を避ける
ページネーションを使用する際、特にアーカイブページやカテゴリページなどで、コンテンツの重複が発生するリスクがあります。
この問題を回避するためには、各ページにユニークなコンテンツを表示させること、または「canonical」タグを使用して、主要なページを指定する方法が考えられます。
ページネーションのUI
ページネーションのUIは、単にユーザーの利便性だけでなく、SEOにも影響を及ぼします。検索エンジンはユーザーの利便性を高める要素を評価するため、ページネーションのUIの適切な設計は、そのページの検索順位向上に寄与する可能性があります。

クローラビリティの高いページ送り
Googleクローラーが辿りやすいページネーションのベストプラクティスは以下です。これにより、古い記事でも少ないクリックで辿りやすくなります。
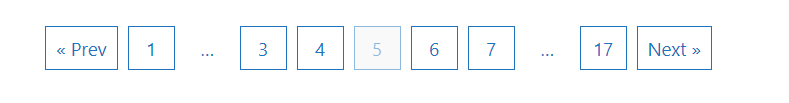
- 現在ページに対する前後リンクの表示
- 現在ページにプラスして前後2ページずつの表示
- 最終ページの表示
ユーザビリティを考慮したデザイン
ページ数が多くなる場合、全てのページを表示することは不可能です。したがって、ある程度表示ページを絞る必要がありますが、最初ページと最後ページの隣に「・・・」を表記することで、視覚的にページが隠れていることを表現します。
JavaScriptの使用に注意
動的にページネーションを生成する場合、JavaScriptを使用することがあります。しかし、検索エンジンがJavaScriptを正確に解釈しない場合、ページネーションが適切にクロールされないリスクがあります。
必要に応じて、JavaScriptが無効な状態でもページネーションが機能するように設計することが重要です。
まとめ
ページネーションは、大量のコンテンツを持つウェブサイトのユーザビリティを向上させる上で不可欠な要素です。
しかし、その実装方法によってはSEOに悪影響を及ぼす可能性もあるため、慎重な計画と実装が求められます。
この記事の解説を参考に、ユーザビリティとSEOの両方を高めるページネーションの実装を目指しましょう。




